The Role of Prototyping in Web Designing Projects
The role of prototyping in web designing projects is essential for creating efficient, user-friendly websites. Prototypes serve as early models or drafts of a website, allowing designers and stakeholders to visualize, test, and refine their ideas before development begins. Prototyping helps identify design flaws, improve user experience, and streamline the design process, ultimately resulting in a more successful final product. This post will explore the importance of prototyping in web design and how it contributes to more effective and efficient web design projects.

1. Visualizing Ideas Early in the Process
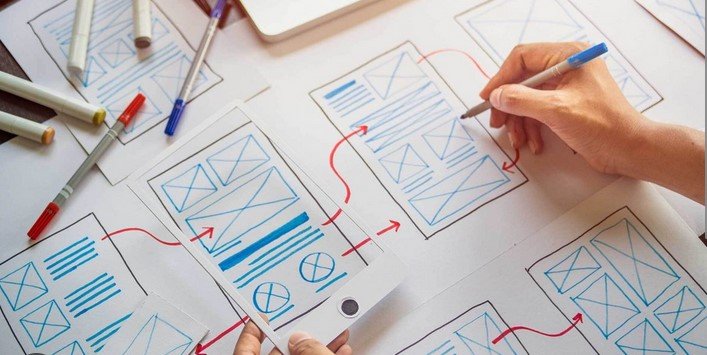
Prototyping plays a crucial role in visualizing design ideas early in the web design process. Instead of waiting until development begins, designers can create interactive prototypes to explore different layouts, features, and user interactions. This early-stage visualization helps all stakeholders understand how the website will function, making it easier to align on goals and expectations. Prototypes offer a concrete representation of abstract ideas, reducing misunderstandings and ensuring everyone is on the same page before moving forward.
2. Testing User Experience and Interaction
One of the most significant advantages of prototyping is the ability to test user experience (UX) and interaction before building the final product. Designers can create interactive prototypes that simulate how users will navigate the website, providing insights into usability and functionality. By testing the prototype with real users, designers can identify pain points, confusing navigation, or other areas that may need improvement. This testing process helps ensure the final product will meet users’ needs and expectations, reducing the risk of costly design revisions later.
3. Iterating and Refining Designs
Prototyping allows for quick iterations and refinements, which are crucial for improving the design. During the prototyping phase, designers can easily make changes based on feedback, ensuring that the final product is as polished as possible. Instead of waiting until the end of the project to make adjustments, prototypes enable ongoing improvements throughout the design process. This iterative approach leads to better outcomes by allowing designers to refine and optimize the website based on user feedback and testing results.
4. Communicating Ideas to Stakeholders
Prototypes also play a key role in communicating design concepts to stakeholders, including clients, developers, and team members. By providing a visual representation of the website’s design and functionality, prototypes make it easier for stakeholders to understand the project’s direction. This clear communication fosters collaboration and helps ensure that everyone involved in the project is aligned. Prototypes serve as a powerful tool for getting buy-in from stakeholders, making it easier to make decisions and move the project forward.
5. Saving Time and Resources
Prototyping ultimately saves time and resources by identifying potential issues early in the design process. By testing and refining the design in the prototyping stage, designers can avoid expensive and time-consuming revisions during development. Prototypes reduce the likelihood of significant changes once development begins, as most design issues will have been addressed beforehand. This results in a smoother, more efficient development process and a higher-quality end product.
Balancing Creativity with Online Fun
Web designers often spend long hours crafting visually appealing and user-friendly websites, which can be both rewarding and mentally demanding. Taking short breaks to refresh your mind can improve focus and creativity. Nokyccasino Login provides a secure and engaging online platform, offering interactive gameplay that helps designers unwind and recharge before diving back into their projects. This balance between work and leisure enhances productivity while keeping the creative spark alive.
Conclusion
The role of prototyping in web designing projects is indispensable for creating successful websites. Prototypes help visualize ideas early, test user experience, iterate on designs, communicate with stakeholders, and save time and resources. By incorporating prototyping into the web design process, designers can ensure a smoother workflow, higher-quality designs, and better user experiences. Prototyping is a vital tool that enhances the design process and ultimately contributes to the success of web design projects.