Responsive Web Design: Why It’s Crucial for Your Website
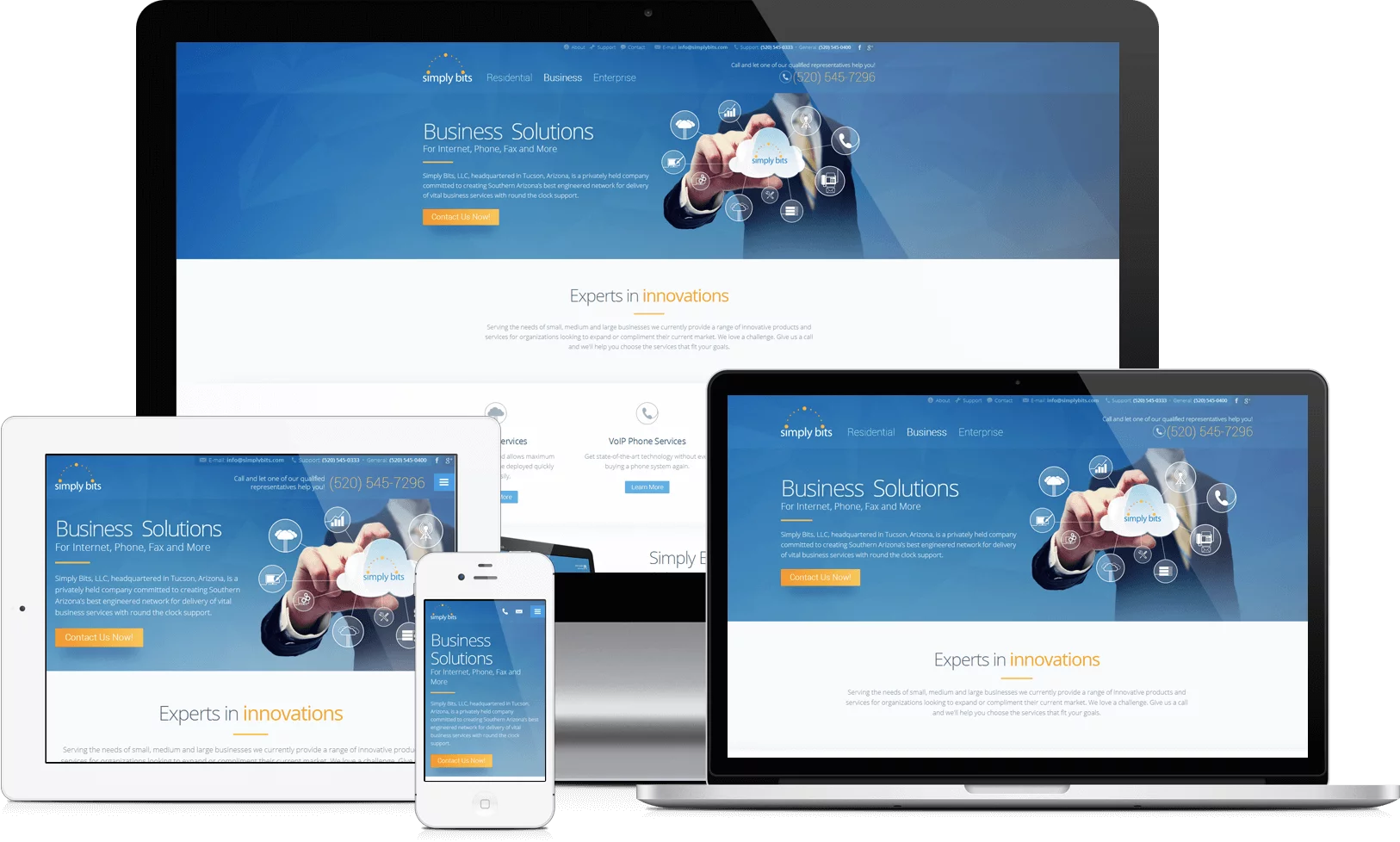
In today’s digital world, where users access websites from various devices—including smartphones, tablets, laptops, and desktops—ensuring that your website delivers an optimal experience across all screen sizes is not just a luxury, but a necessity. Responsive web design has become a critical aspect of website development, enabling websites to automatically adjust their layout and content to fit the screen they are being viewed on.
Whether you’re running a personal blog, an e-commerce site, or a corporate platform, having a responsive design is no longer optional if you want to stay competitive, relevant, and user-friendly. But why exactly is responsive web design so crucial for your website? Let’s explore the reasons in detail.
What is Responsive Web Design?
Responsive web design (RWD) refers to the practice of designing and developing a website that adapts its layout, content, and functionality based on the size of the device or screen viewing it. Instead of creating separate versions of a website for mobile and desktop users, responsive design allows the website to automatically resize and rearrange itself to offer the best experience on any device.
RWD uses a combination of flexible grids, layouts, and media queries to make websites more adaptable. The design “responds” to the user’s behavior and environment based on the screen size, orientation, and platform.
1. Enhanced User Experience Across Devices
One of the most significant advantages of responsive web design is the improvement in user experience (UX). Since mobile internet usage has overtaken desktop usage, providing a seamless experience for users on smartphones and tablets is more important than ever.
Websites that are not responsive may appear cluttered or difficult to navigate on smaller screens, leading to frustration for visitors. This poor experience can increase bounce rates, reducing the chances of users staying on your site or converting into customers.
A responsive website adjusts its layout to ensure that the text, images, and buttons are appropriately sized for easy reading and navigation. Whether your audience is on a smartphone, tablet, or desktop, the design will automatically optimize the site’s elements for better usability.
2. Improved SEO and Higher Search Engine Rankings
Google has made it clear that mobile-friendliness is a key ranking factor in its search algorithm. Websites that are responsive rank better on search engine results pages (SERPs) compared to non-responsive websites. This is because Google’s mobile-first indexing approach prioritizes the mobile version of a website for ranking purposes.
A responsive design eliminates the need for duplicate content and additional mobile-specific URLs. Rather than having to manage separate sites for desktop and mobile (which could lead to issues with content duplication and SEO), a single, responsive website ensures that all content is indexed together, improving your SEO strategy.
Additionally, responsive web design enhances page load speed, another important factor for SEO. Google ranks fast-loading websites higher in search results, and a responsive site is optimized for quicker performance across devices.

3. Cost and Time Efficiency
Creating a single responsive website saves significant time and resources compared to developing multiple versions of the same site for different devices. Rather than managing separate mobile and desktop sites, a responsive design allows you to maintain just one site, which simplifies content updates and technical support.
For example, updating a product listing, blog post, or contact page on a responsive site automatically applies the changes across all versions, reducing the time and effort spent on duplicating the same changes for multiple sites. This cost-effective approach not only saves resources but also reduces the complexity of managing multiple URLs and assets.
4. Increased Mobile Traffic and Conversion Rates
As mobile internet usage continues to rise, mobile optimization is crucial for maximizing your site’s potential. Websites that are not mobile-friendly can frustrate users, causing them to leave and seek out better alternatives. A responsive design ensures that mobile users can navigate your site easily, which leads to increased mobile traffic and higher conversion rates.
For e-commerce sites, this can be particularly beneficial. Mobile shoppers expect a streamlined and efficient shopping experience. A responsive design ensures that product pages, checkout forms, and payment gateways are optimized for small screens, resulting in a smoother transaction process and more successful purchases.
5. Greater Reach and Audience Accessibility
Accessibility is an important part of any website’s design. Responsive web design ensures that your website is accessible to all users, regardless of the device they’re using. With the wide variety of mobile phones, tablets, and screen sizes on the market, a responsive site guarantees that your audience will always have an easy time navigating your content, no matter how they access it.
By catering to all users, including those on smaller devices or with specific accessibility needs (such as screen readers), responsive web design helps ensure your site is inclusive and reaches a broader audience. In fact, accessible websites can attract more traffic by removing barriers to engagement.
6. Future-Proofing Your Website
As new devices and screen sizes continue to emerge, responsive web design provides a flexible solution to stay relevant in the future. With technology constantly evolving, a responsive website can adjust to any screen size without the need for constant redesigns or updates to separate versions of the site.
Responsive design is adaptable, ensuring your website will continue to look and function well on future devices, whether they’re smartphones, smartwatches, or other gadgets that have yet to hit the market. This adaptability future-proofs your website, ensuring long-term sustainability and reducing the risk of needing costly redesigns in the future.
7. Better Analytics and Tracking
Responsive web design simplifies analytics and tracking. When you have a single website that adjusts for all screen sizes, it’s easier to track user behavior across devices. With multiple versions of a site (mobile and desktop), you might have to track separate sets of data for each, making it more difficult to assess performance holistically.
With a responsive design, you can gain a more accurate and consolidated view of your website’s performance, visitor traffic, and user behavior. By analyzing how users interact with your site on different devices, you can make data-driven improvements to optimize UX and increase conversions.
8. Social Media and Referral Traffic Benefits
Social media traffic is one of the leading sources of website visits today, and many users access social platforms via mobile devices. If your site isn’t responsive, you risk providing a poor user experience for visitors coming from social media links or ads, which can impact your brand’s reputation.
Responsive web design ensures that users who click on your links from social media platforms or other referral sources will have a smooth and engaging experience, regardless of whether they are using a mobile phone, tablet, or desktop. This improved user experience leads to higher engagement, longer visits, and a better chance of converting visitors into loyal customers.
Conclusion
Responsive web design is no longer an optional feature—it’s a crucial element of modern website development. By ensuring your site is mobile-friendly, SEO-optimized, and accessible across all devices, responsive design helps improve user experience, increase traffic, and boost conversion rates.
In a world where mobile usage continues to grow, investing in a responsive web design will not only keep your website relevant but also set you up for long-term success. Whether you’re a small business owner or a large corporation, responsive design ensures your site delivers a seamless, user-friendly experience for visitors, regardless of the device they use.